※このブログは2022年11月9日に公開された英語ブログ「Building Applications Faster with TiDB and ILLA Builder 」の拙訳です。
PingCAPは、開発者がアプリケーションを迅速に開発するためのローコードオープンソースツールであるILLAとのコラボレーションを発表できることをうれしく思います。TiDB CloudとILLA Builderを統合すると、開発者はデータの一貫性、信頼性、可用性、拡張性、耐災害性の高い要件を満たしながら、ツールやアプリケーションを迅速に構築できるようになります。
ILLAには、適切に設計された組み込みUIコンポーネントライブラリがあります。開発者はこれらのコンポーネントをドラッグアンドドロップして特定のツールを作成できます。ILLAは次の機能を提供します。
- 完全なレスポンシブUIライブラリ
- あらゆるデータソースとの統合
- 自由度が高く、豊富な機能を実装可能
- いつでもあらゆる開発者とコラボレーション可能
- 柔軟な導入:セルフホスト型またはILLA Cloudサービス
このチュートリアルではTiDBクラスタをセットアップし、エントリーの作成、読み取り、更新、削除を可能にする管理パネルを構築する方法を示します。データを表に表示し、パネルを使用してフォームの作成と更新をタブで切り替えます。これらすべての作業は10分以内に完了します。
TiDB Cloud上に無料のクラスタを作成する
TiDB Cloudでクラスタを作成するには:
- TiDB Cloudアカウントでサインインします。新規ユーザーの場合はアカウントを作成してください。
- 無料のクラスタを作成して接続します。サンプルアプリケーションを実行すると、サーバー名、ポート番号、データベース名、ユーザー名、パスワードなどのTiDB接続情報を取得できます。これらを必ずメモしてください。後のステップでそれらを使用します。
ILLA Builderを使用してTiDBに接続する
無料のTiDBクラスタができたのでILLA Builderに接続します。
- ILLA Builderのウェルカムページで、無料アカウントを作成してサインインします。
- 新しいアプリケーションを作成します。
- ILLAリソースとしてTiDBに接続します。次のいずれかを実行します。
- ILLA Builderに既存のTiDBリソースがある場合は、+ Newをクリックして選択します。
- ILLA BuilderにTiDBリソースがない場合は、+ New Resourceをクリックして新しい接続を設定します。
- 新しい接続をテストします。接続が成功した場合は、その接続を新しいリソースとして保存します。
- アクションを使用して、TiDBデータベースで基本的な作成、読み取り、更新、および削除 (CRUD) 操作を実行します。アクションはデータとILLAコンポーネントの間の橋渡しとなります。
- TiDBリソースを選択し、アクションを作成します。
- 入力ボックスにSQLステートメントを入力し、新しいアクションとして保存して実行します。
- Runをクリックしてステートメントを実行します。
- クエリアクションを実行して、挿入アクションが正常に実行されるかどうかを確認します。
複数のアクションを作成し、さまざまなコンポーネントを使用してその実行を制御できます。
コンポーネントをアクションに接続する
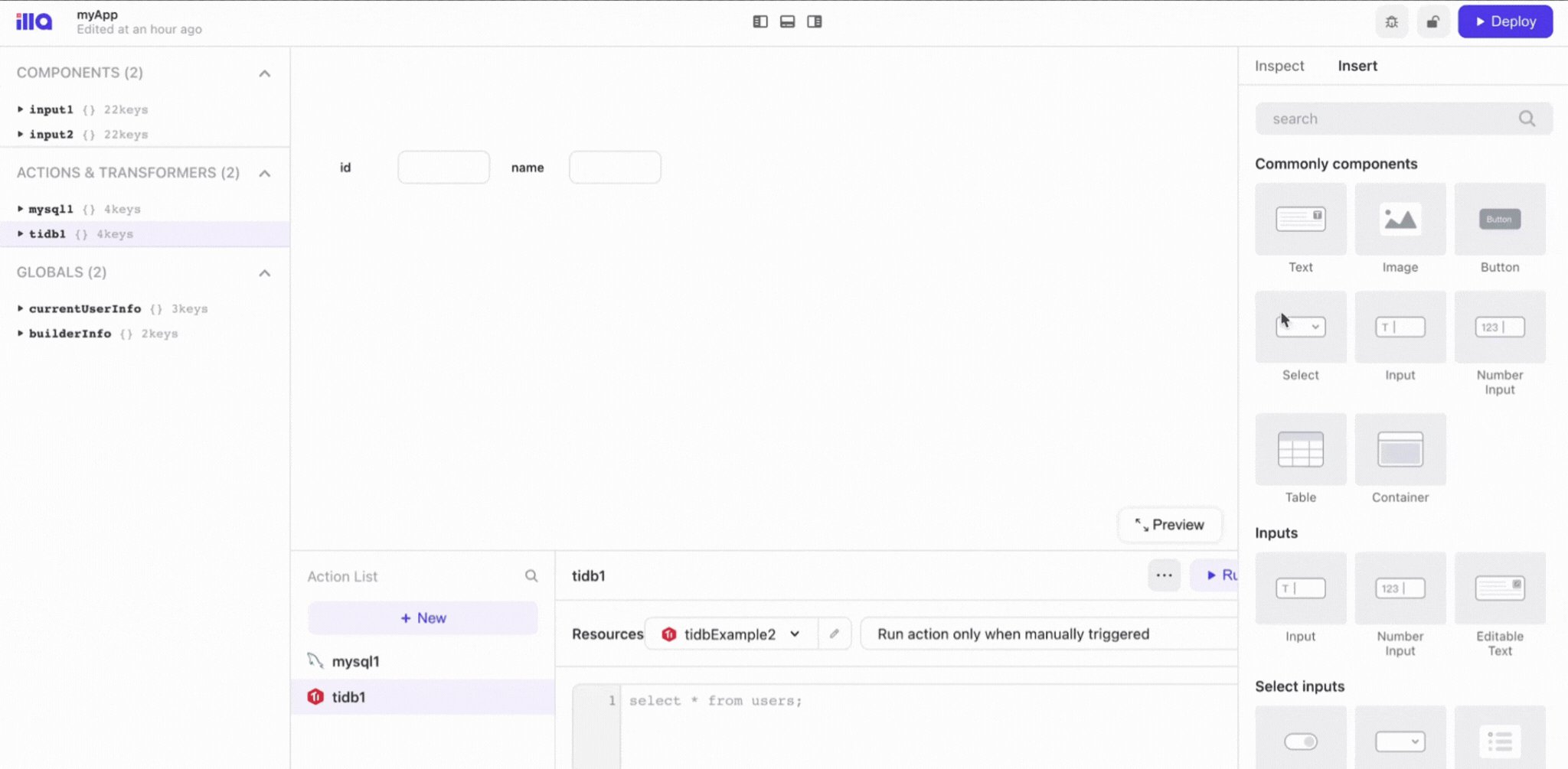
ILLA Builderのコンポーネントは、ボタンや入力ボックスなどの組み込みフロントエンドUIライブラリです。コンポーネントをアクションに接続するには:
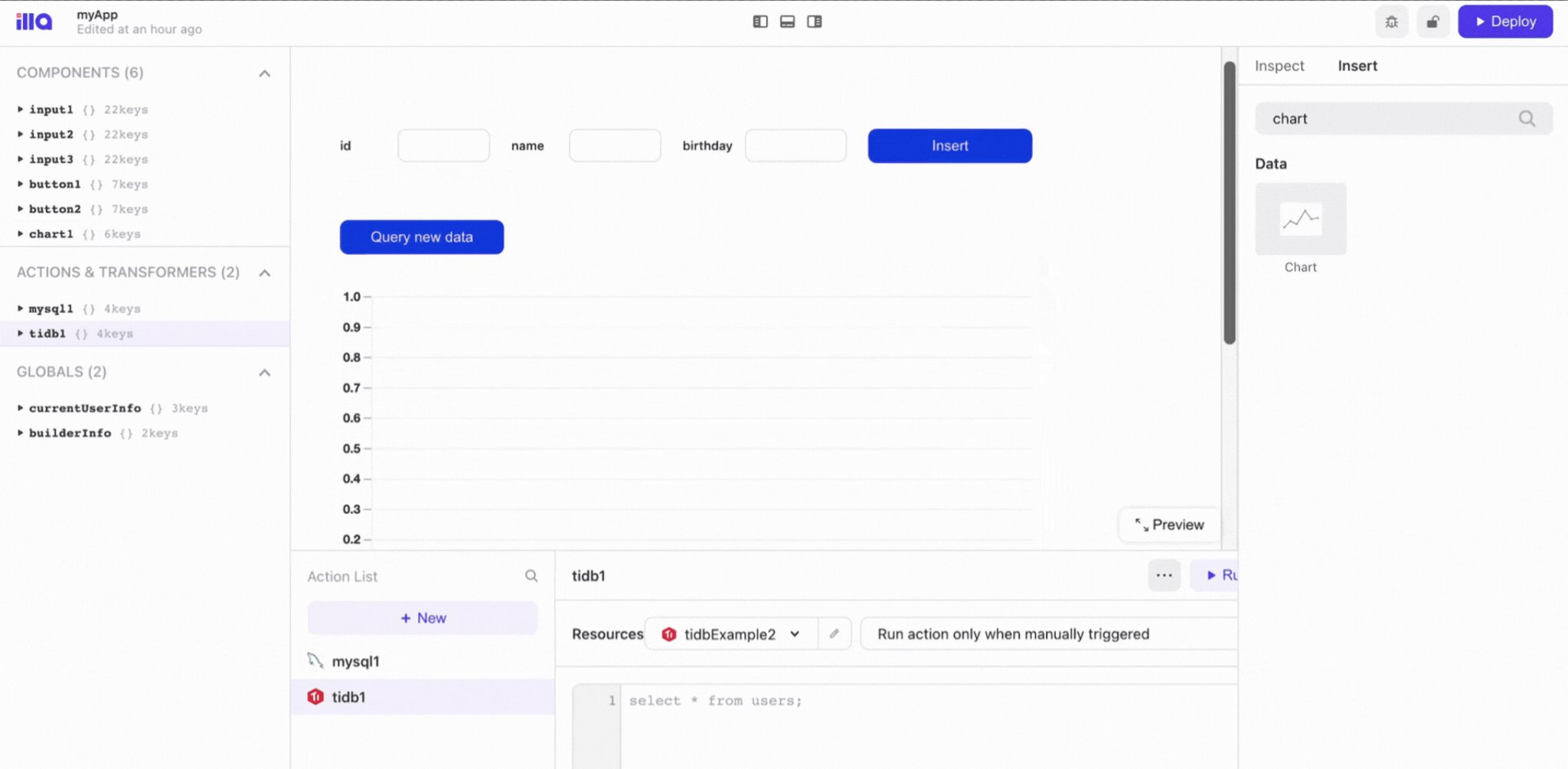
- 右側のコンポーネント検査パネルで、”text”コンポーネントと”input”コンポーネントを選択し、中央のキャンバスにドラッグします。

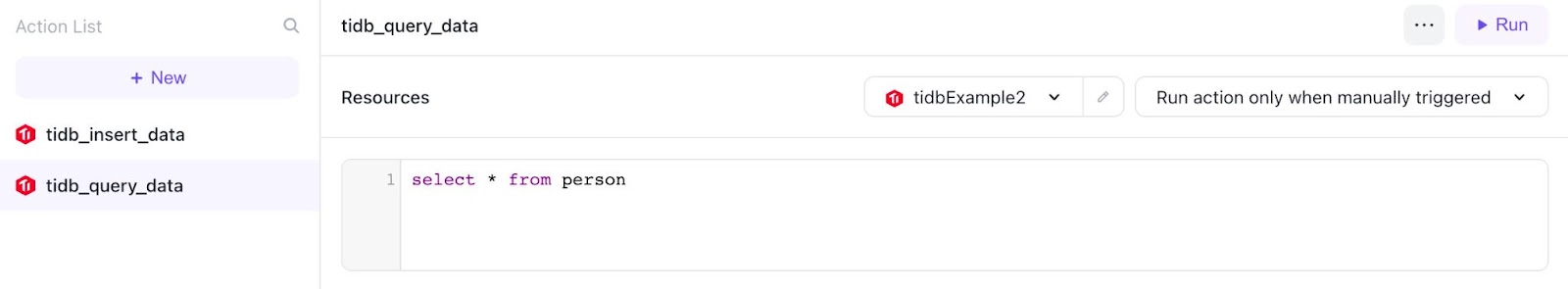
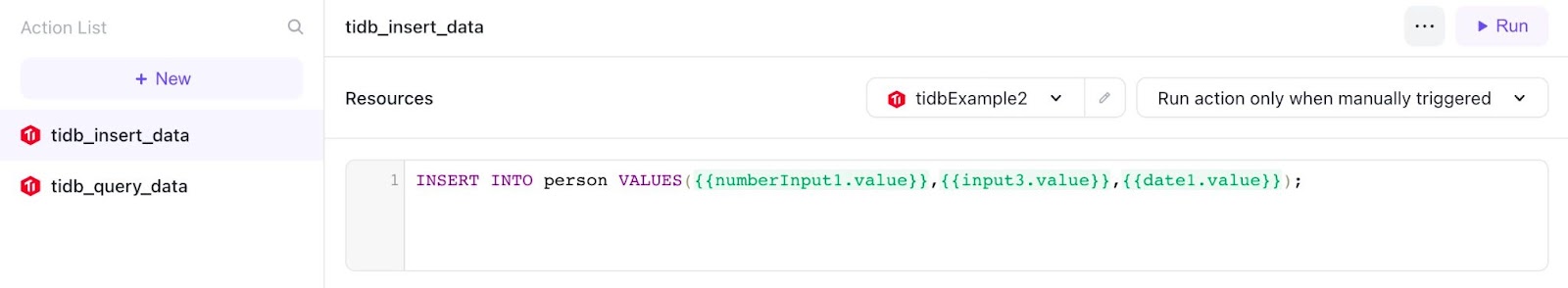
- 必要なアクションを作成して保存します。「{{」と入力するとコンポーネントやアクションのデータを参照できます。ここでは後で使用するためにtidb-query-dataとtidb-insert-dataという2つのアクションを作成します。

personテーブルからのデータ取得

personテーブルへのデータ挿入
これでコンポーネントがアクションに正常に接続されました。
TiDB Cloudを使用して簡単なWebアプリケーションを実装する
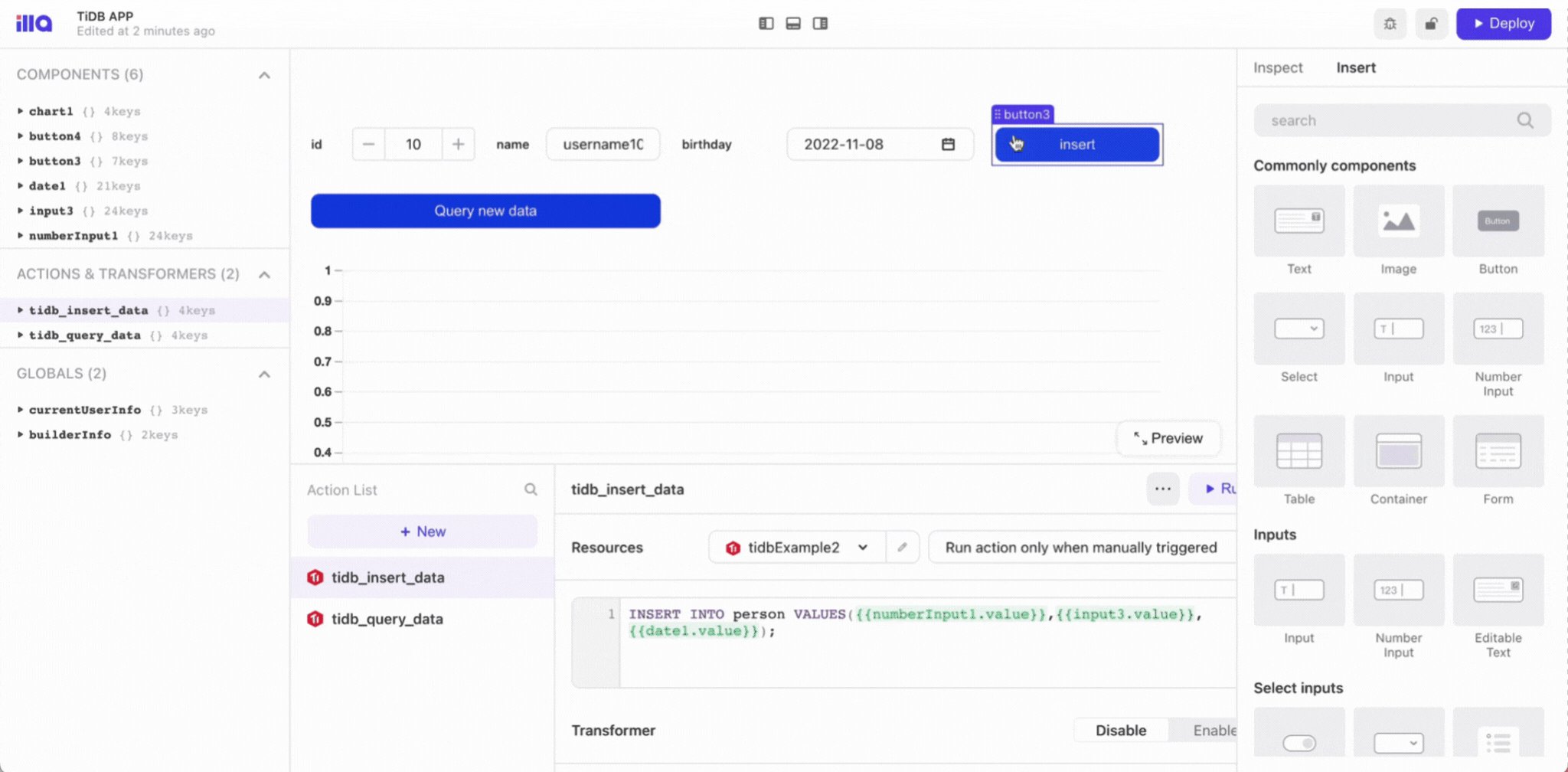
すべての準備が整ったので、TiDBのテーブルからデータを追加、削除、変更、またはクエリするための基本コンポーネントを備えた簡単なWebアプリケーションを構築しましょう。
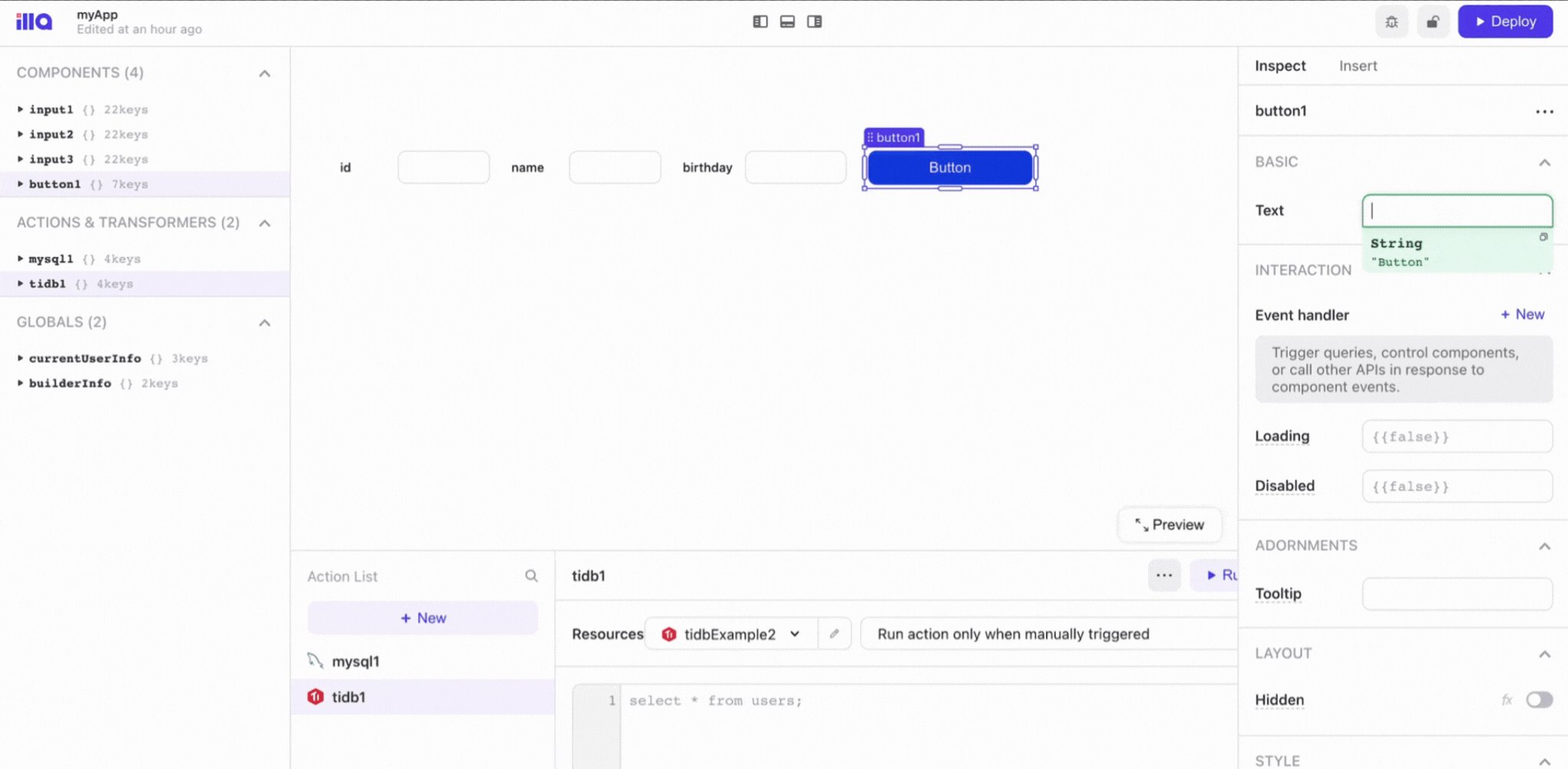
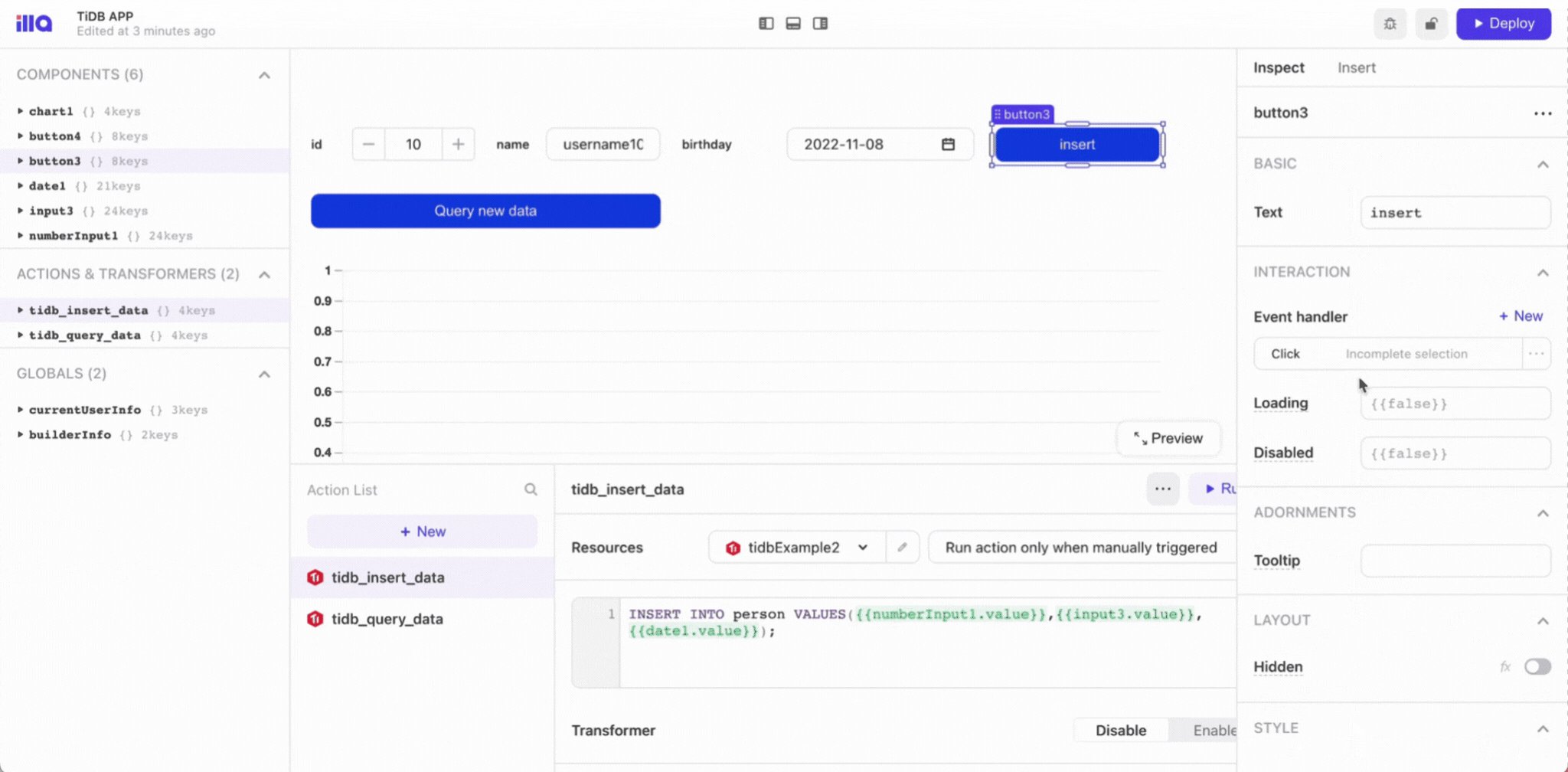
Insertボタンの作成と設定
- 追加したばかりのinsertボタンコンポーネントをクリックして、右側のinspectパネルに入ります。
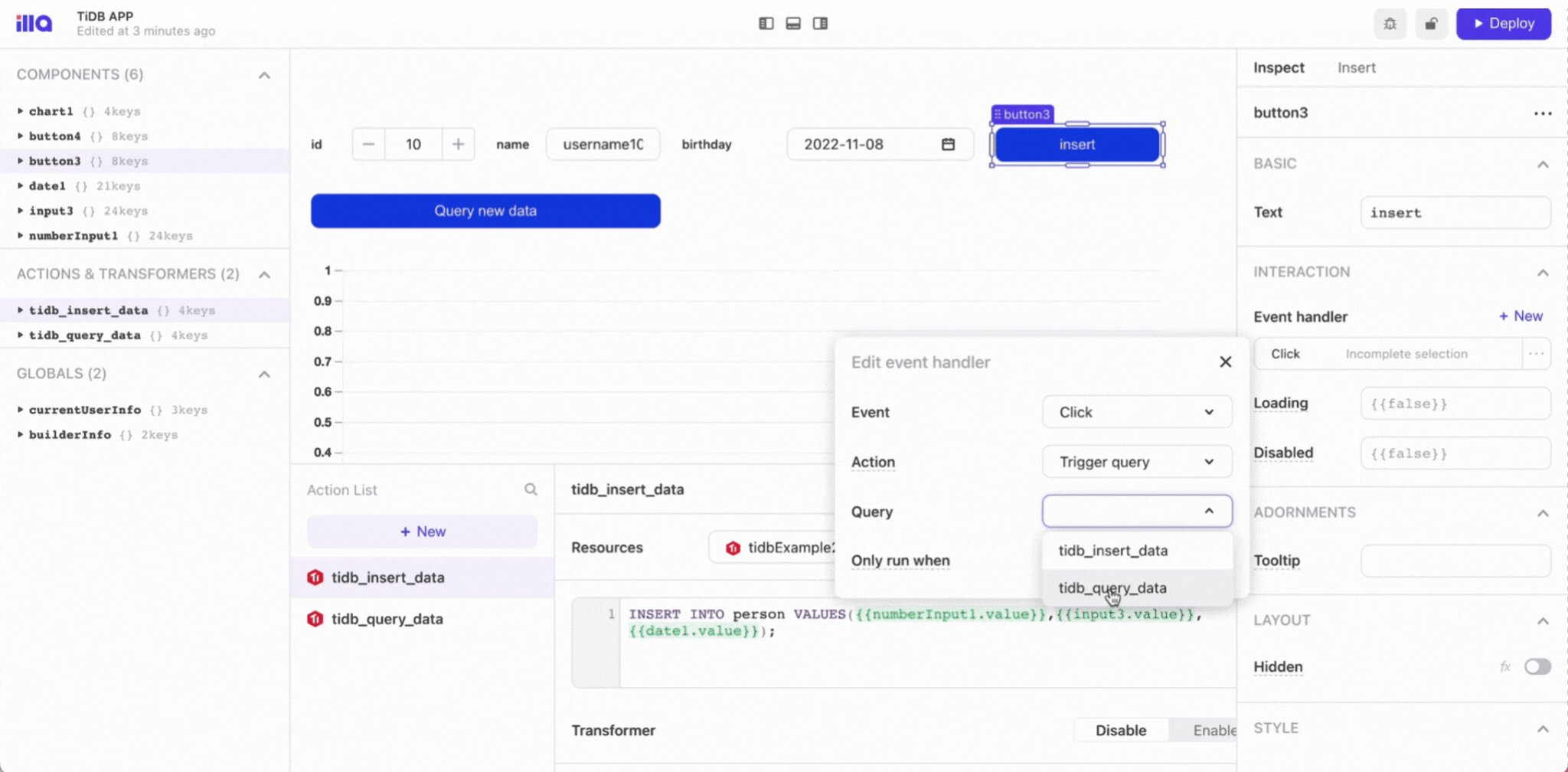
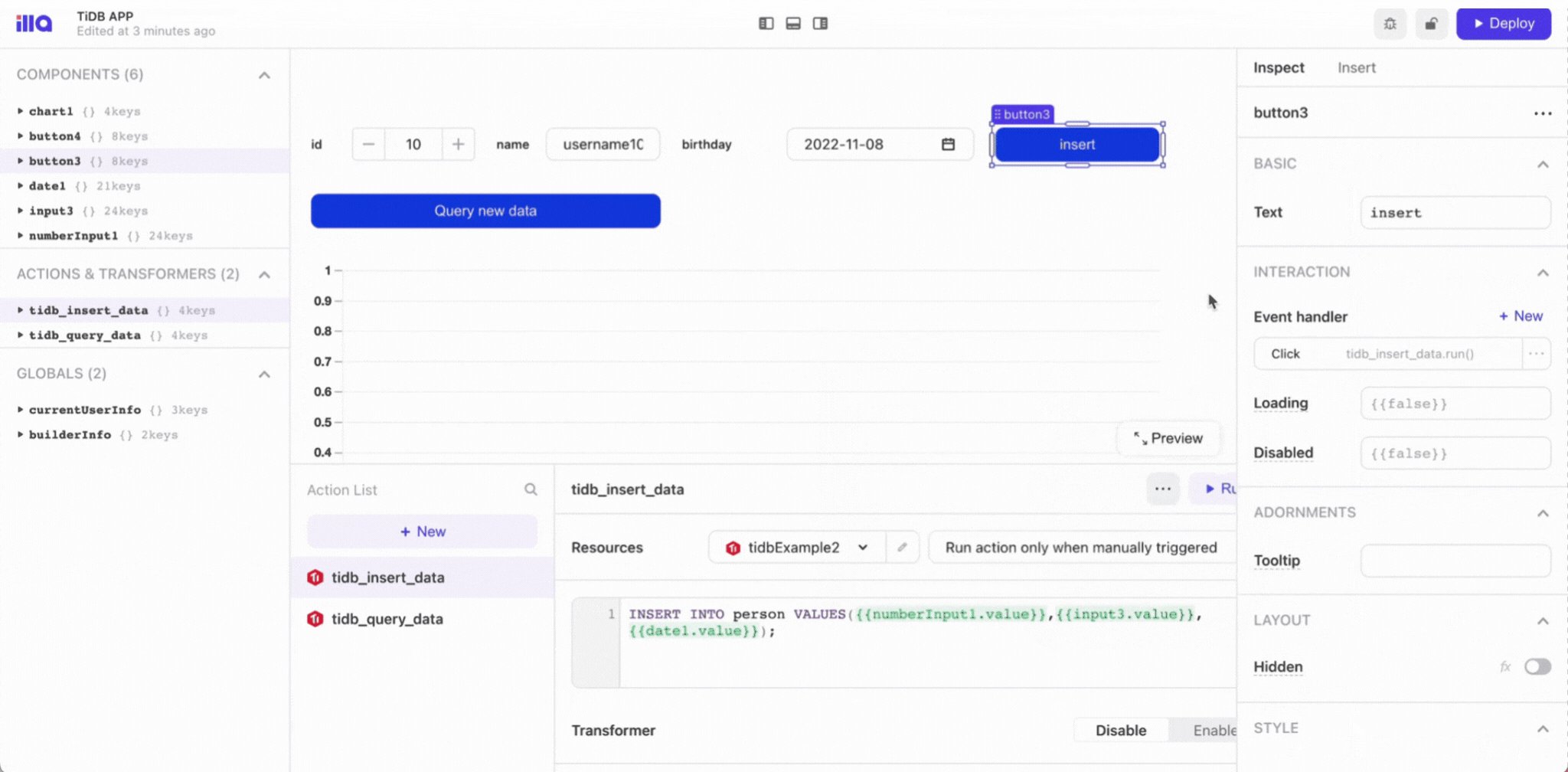
- inspectパネルでイベントハンドラーを追加し、イベントハンドラーを次のように設定します。
- Event: Click
- Action: Trigger query
- Query: tidb2

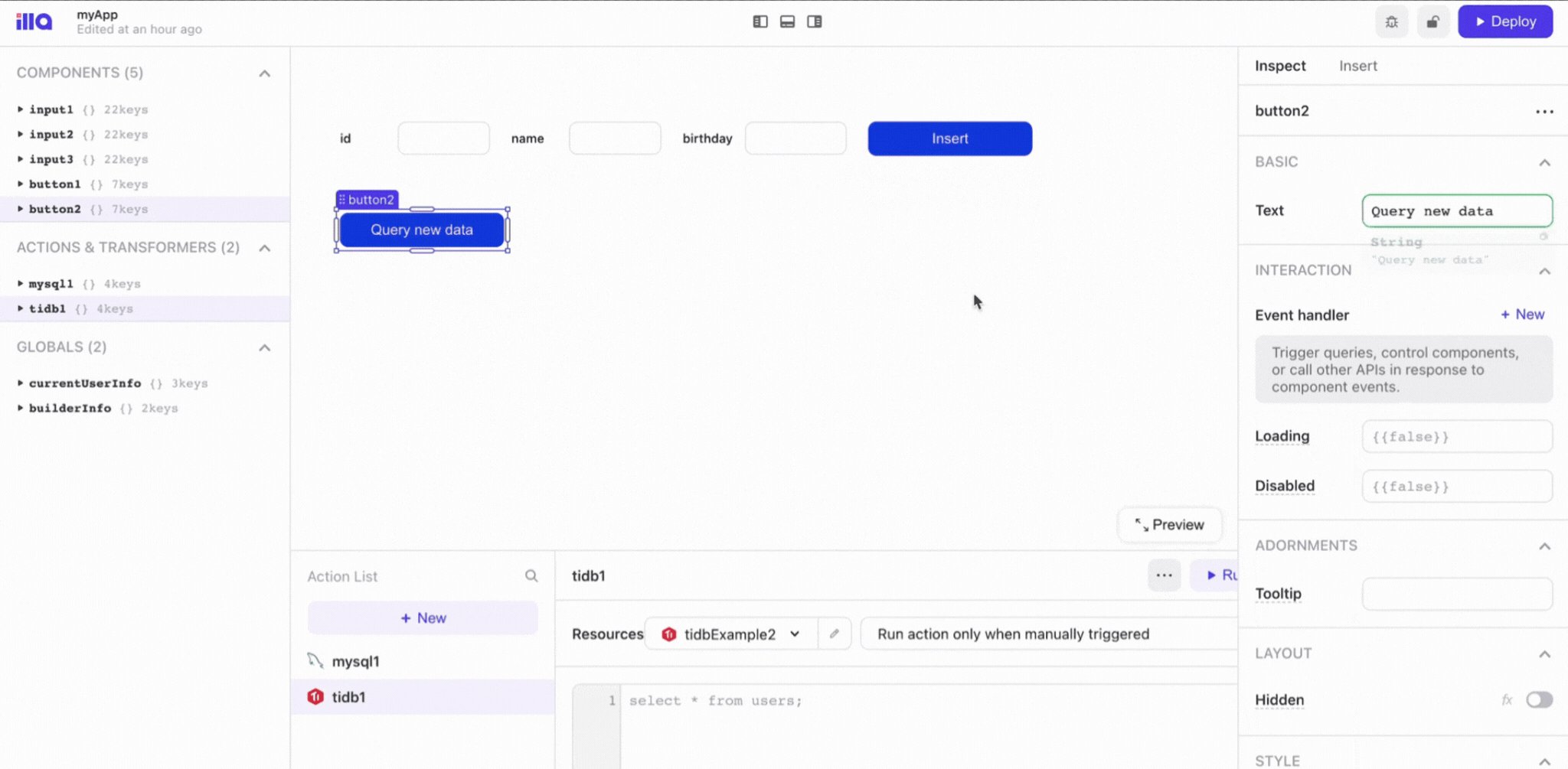
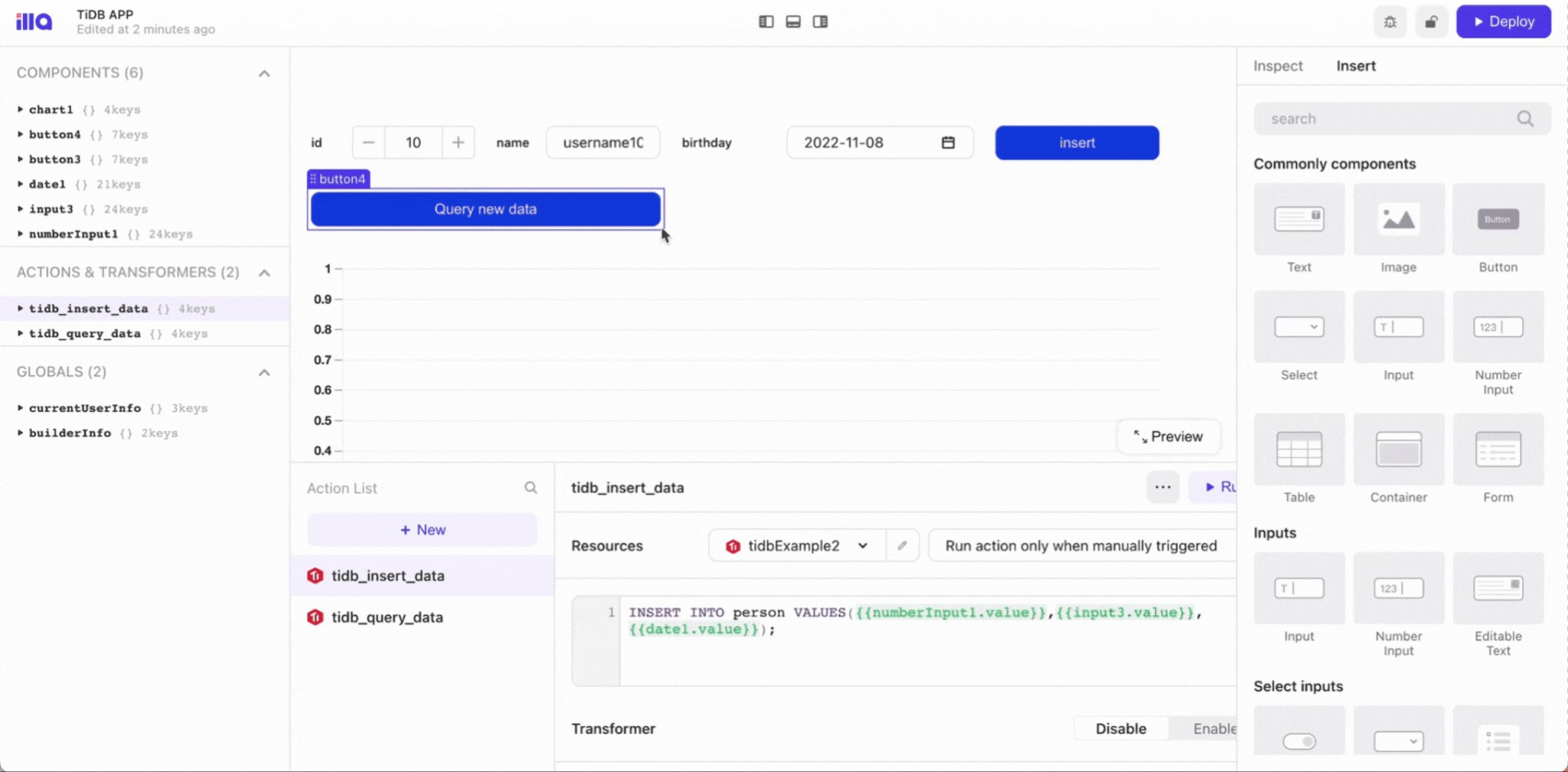
テーブルからデータをクエリする
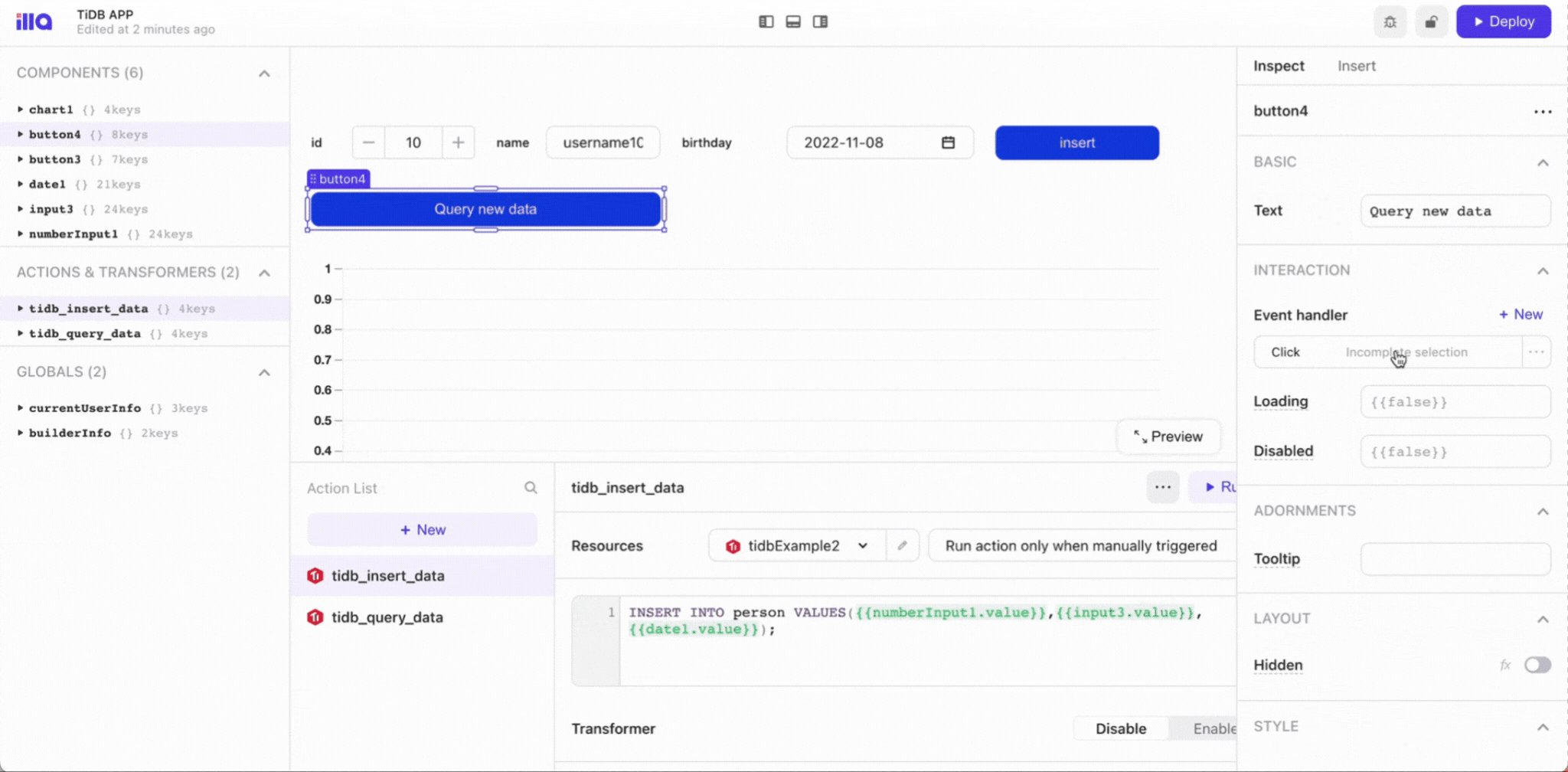
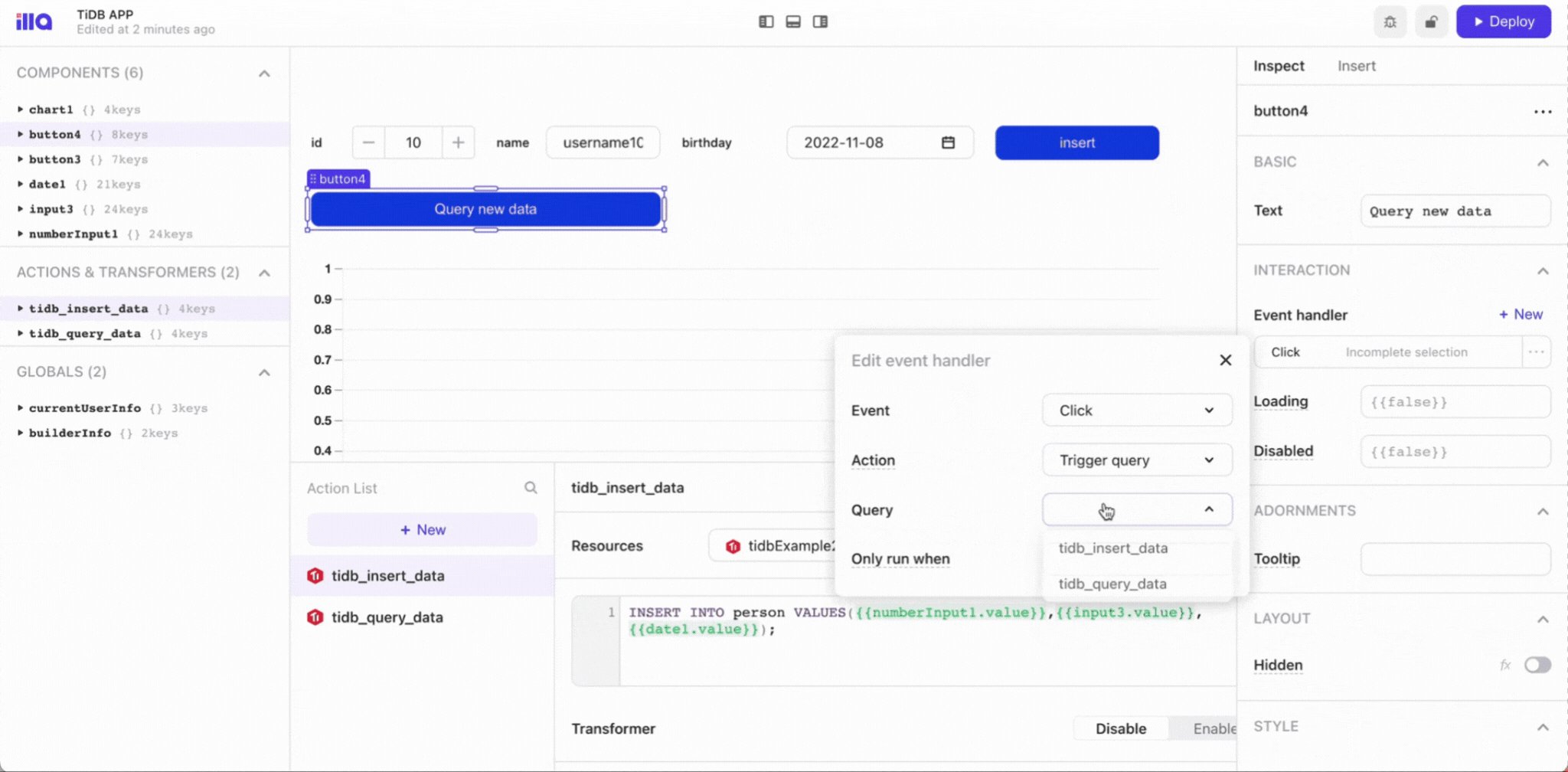
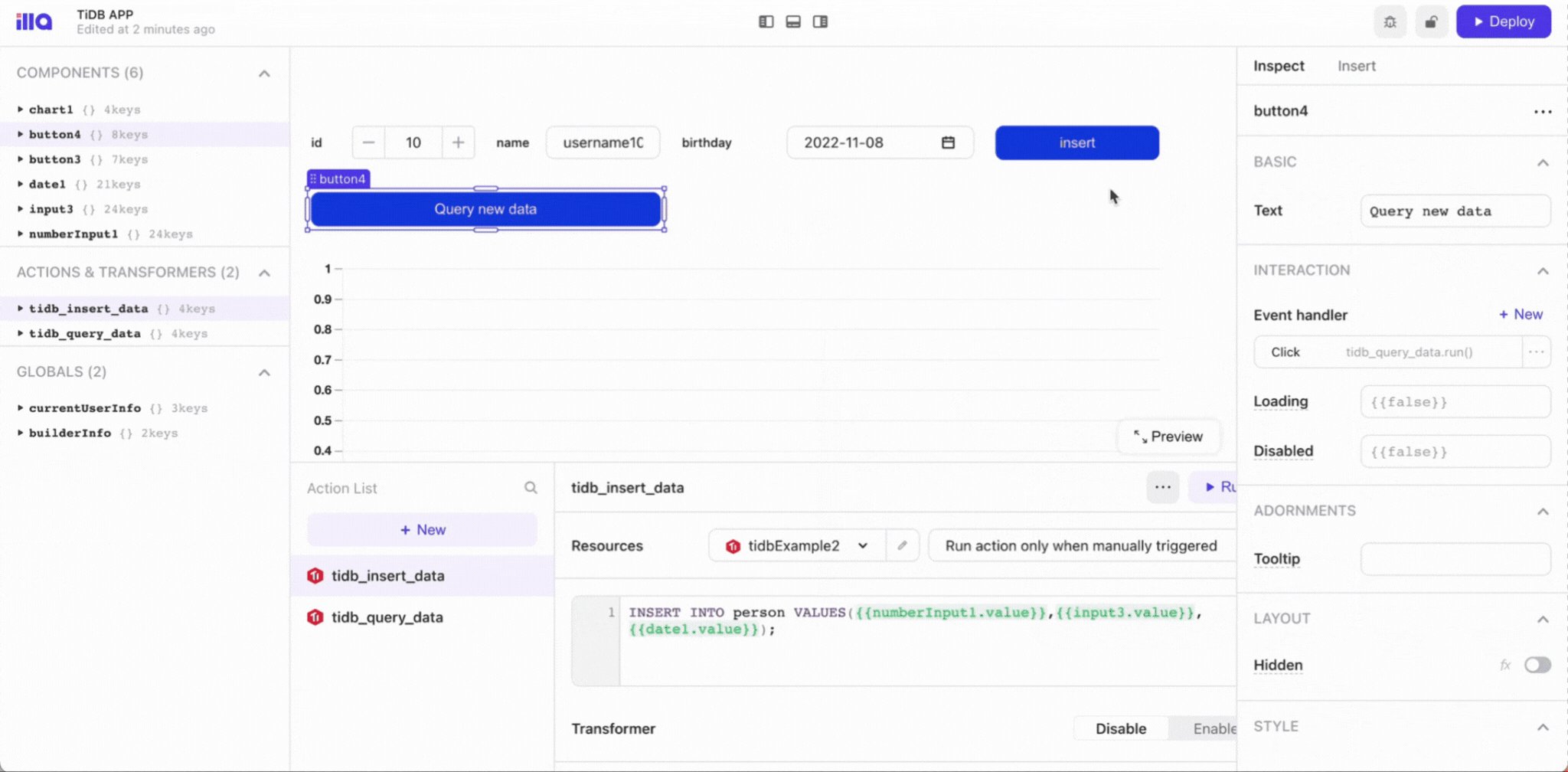
- 作成したQuery new dataボタンをクリックします。画面の右側にinspectパネルが表示されます。
- Inspectパネルでイベントハンドラーを追加し、次のように設定します。
- Event: Click
- Action: Trigger query
- Query: tidb1

これでTiDB内の指定されたテーブルに対してクエリアクションを実行できるようになります。
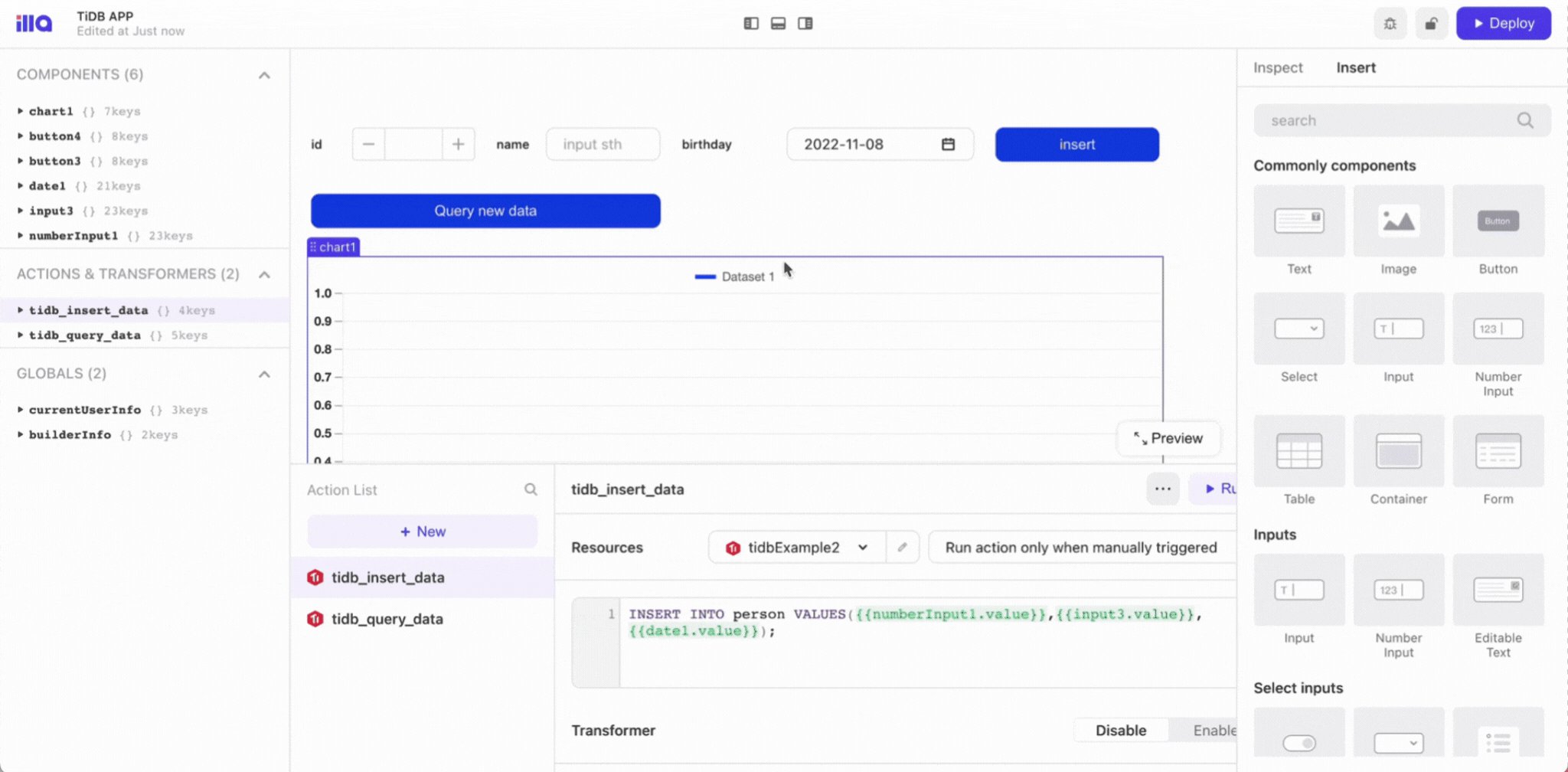
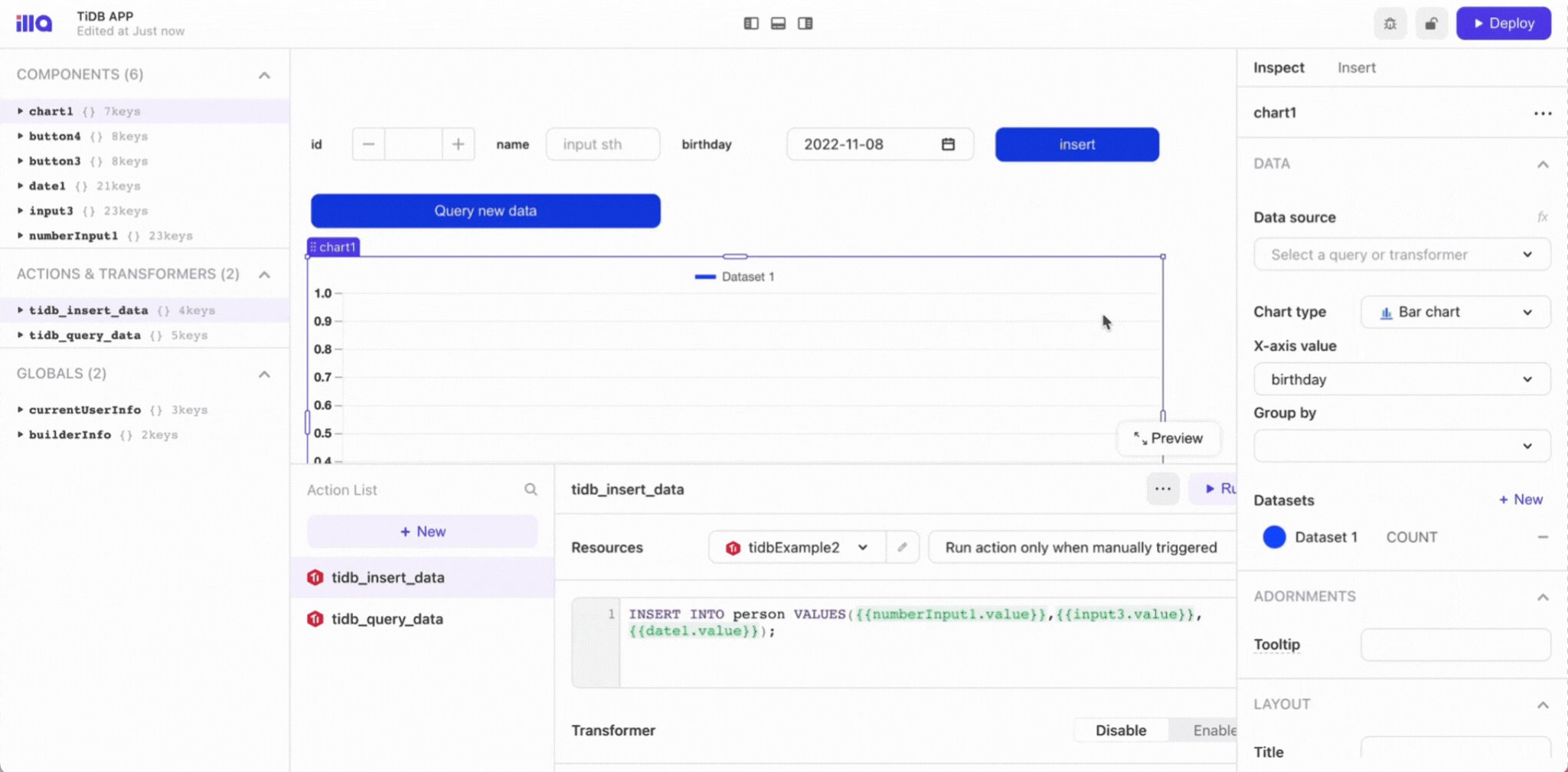
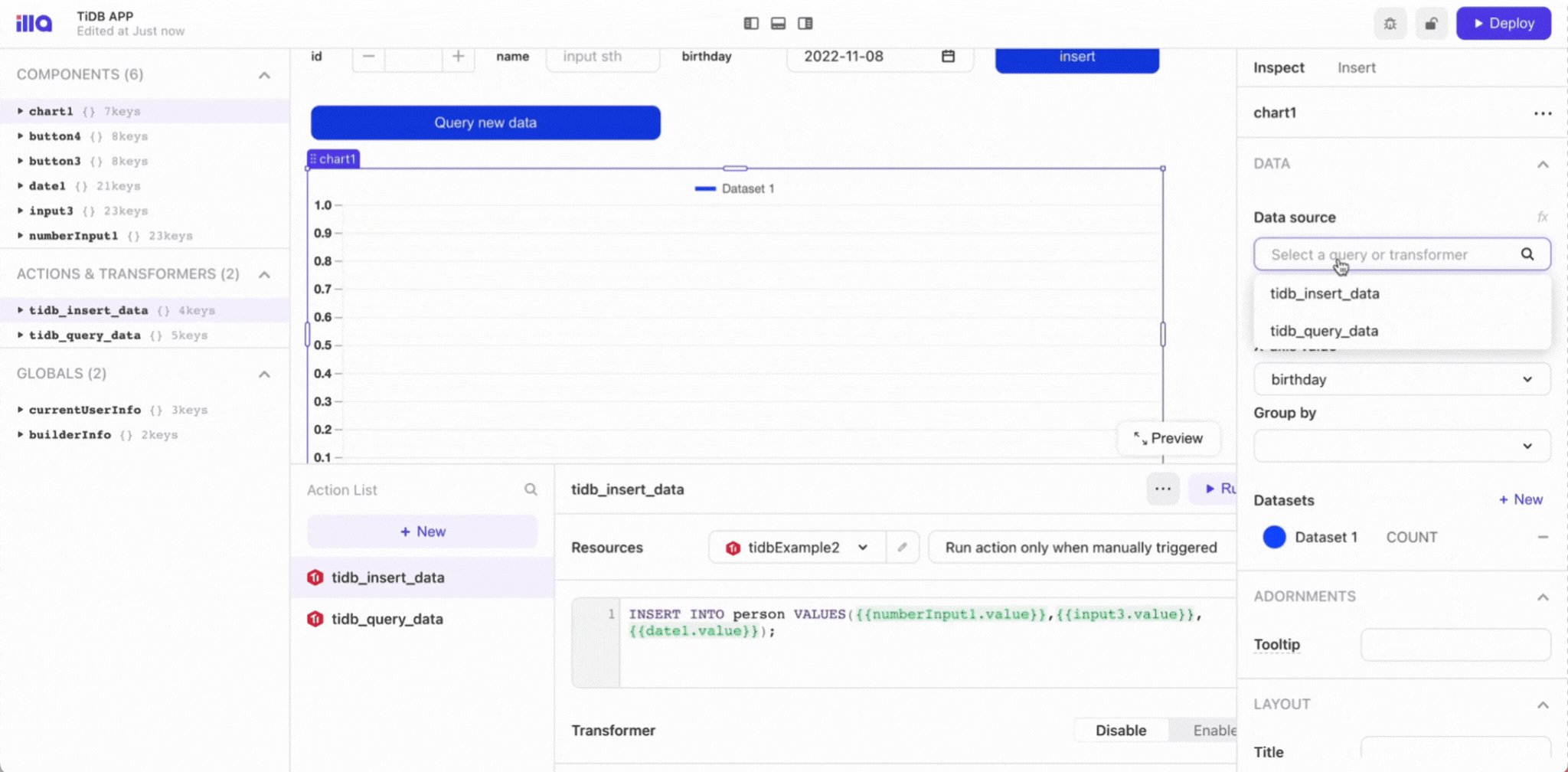
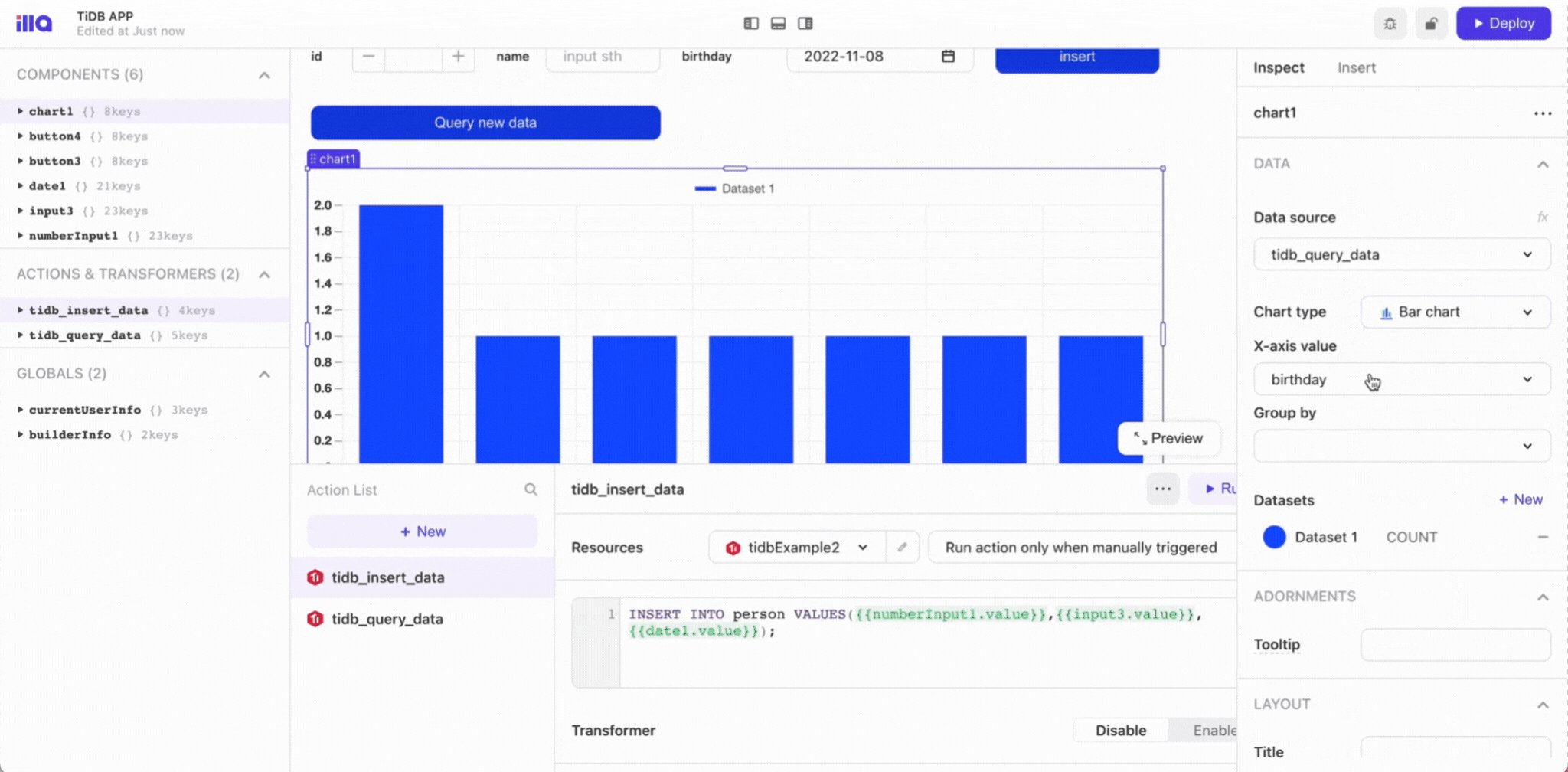
クエリをグラフとして視覚化する
- 右側のinspectパネルで、チャート・コンポーネントのデータセットを {{tidb1.data}} に指定します。
- グラフの種類、位置、サイズなどのグラフコンポーネントの設定を調整します。
- データセット値や集計方法などのデータセット設定を調整します。チャートは常に更新されます。

まとめ
この記事では新しいデータを挿入し、クエリを実行し、クエリ結果をグラフに表示する簡単なTiDBアプリケーションを実装しました。TiDB CloudとILLA Builderを統合するとアプリケーションの開発がより高速かつ効率的に行われます。
設定や移行中に問題が発生した場合は、Slackチャネルを通じてご連絡いただくか、TiDB Internalsに参加してご意見やフィードバックを共有してください。
Try TiDB Cloud Free Now!
Get the power of a cloud-native, distributed SQL database built for real-time
analytics in a fully managed service.
Want to explore TiDB without installing any software? Go to TiDB Playground
TiDB Cloud Dedicated
TiDB Cloudのエンタープライズ版。
専用VPC上に構築された専有DBaaSでAWSとGoogle Cloudで利用可能。
TiDB Cloud Starter
TiDB Cloudのライト版。
TiDBの機能をフルマネージド環境で使用でき無料かつお客様の裁量で利用開始。